Examining the Flojuggler Home Page Animation JS
- selinov
- Mar 9, 2014
- 1 min read

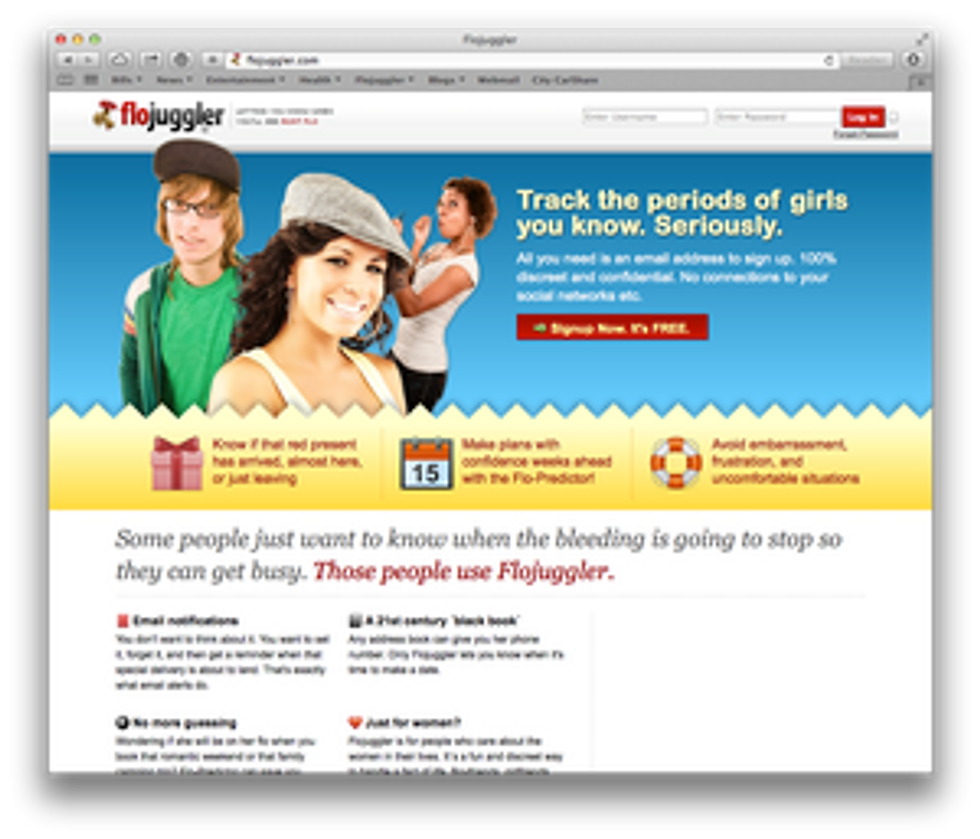
I spent a fair amount of effort getting the animation on the Flojuggler home page just right. I felt like too many sites were doing horizontal slide shows on their home pages and I wanted this one to stand out.
There were no CSS animations/transitions when I wrote the code so it relies completely on JQuery methods. It loads the initial images in the HTML, checks to see if the browser can run the animation, then loops the two animation methods if it can. If the client cannot run the animation you see the static images displayed above so it still has impact.
I broke the animation into two methods so I could focus on the timing of each individually.
function animPeople() {
if (navigator.appName == "Microsoft Internet Explorer") {
$(".iphone").slideUp();
$(".demo").slideUp(function(){
$(".hipster").slideDown(250);
$(".oh").slideDown(500);
$(".girl").slideDown(1000, function(){
$('body').wait(timer, function(){
animDemo();
});
});
});
} else {
$(".iphone").fadeOut();
$(".demo").fadeOut(function(){
$(".hipster").slideDown(250);
$(".oh").slideDown(500);
$(".girl").slideDown(1000, function(){
$('body').wait(timer, function(){
animDemo();
});
});
});
}
}
function animDemo() {
if (navigator.appName == "Microsoft Internet Explorer") {
$(".girl").slideUp();
$(".oh").slideUp();
$(".hipster").slideUp(function(){
$(".demo").slideDown();
$(".iphone").wait(timer/2).slideDown(function(){
$('body').wait(timer, function(){
animPeople();
});
});
});
} else {
$(".girl").fadeOut();
$(".oh").fadeOut();
$(".hipster").fadeOut(function(){
$(".demo").slideDown();
$(".iphone").wait(timer/2).show('bounce', function(){
$('body').wait(timer, function(){
animPeople();
});
});
});
}
}
$(window).load(function () {
timer = 6000;
$(".hipster").slideDown(500);
$(".girl").slideDown(1500);
$(".oh").slideDown(1000,function(){
$('body').wait(timer, function(){
animDemo();
});
});
});




Comments