
Selino [ se-lē-nō ]
he / him / his
Digital
Product Designer
STACK
What's in my toolset?
UX RESEARCH
UI DESIGN
DESIGN OPS
USER TESTING
PROTOTYPING
IA & SYSTEMS
UI Design & Prototyping - Figma, Framer, Sketch
User Testing - Hotjar, UseBerry
Design Systems - Figma UIKits, Sketch UIKits, Storybook, Supernova, Zeplin
Code - Git, Postman, React, VSCode
Project Management - Atlassian, Certified Scrum in Agile, Shortcut
Portfolio
Samples

My Journey
2021 - 2022
CARE SHERPA

Pēk by Care Sherpa
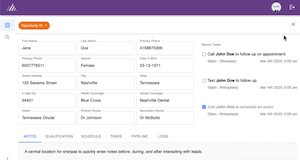
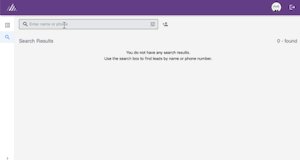
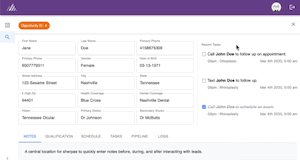
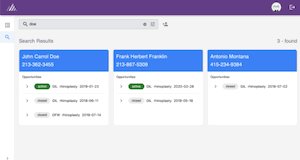
We're building a HIPAA-compliant CRM from the ground up using Material UI & NextJS. We're transforming a "Frankenstein's monster" of open-source software, custom integrations, and outdated UX into a modern tool that consolidates screens and increases efficiency. It's about getting people the care they need faster.
2022 - Present
ARKESTRO

Scaling a 5-year startup journey into a design and data-driven product with $2M+ ARR.
2019 - 2020
LEVELING UP!

2018
THE CYCLING YEAR

Figma, React, & Storybook
As I stepped back into my work shoes, I knew I had to step up my game. My ES6 was sub-par, I'd spent 6+ years in Sketch, and Figma-based Design Systems became the standard. So…
-
Finished a MERN Bootcamp & built my first React & Redux MVP with Slektor
-
Collaborated with MikaelV to convert my Clariture work into a truly integrated Figma, React, & Storybook Design System
Sabbatical
After four years of helping Clariture Health get to a successful acquisition, I decided to take a break from work. I signed up for cycling events in London, Paris, and Honolulu. While my performance in Europe was lacking, I took 5th on the day in Hawaii! Months of diet and training paid off as I wrapped up a once-in-a-lifetime year.
2014-2018
CLARITURE HEALTH

2011-2013
COLLABNET

Developing a love for enterprise UI
-
UI/UX lead on CloudForge.v1 ( a Development Platform as a Service application with over 100,000 users and 65,000 projects)
-
Design and coding assist on TeamForge Orchestrate (automatic traceability between life-cycle stages, including work items, commits, reviews, and builds).
From startup to acquisition… 🥵
That was a hard 4 years! As the 5th employee and Principal Designer, I put on many hats daily; UX process, product design, branding, pitch decks, building ad systems for marketing, front-end implementation with engineering… even signage!
-
Built my first Design System in Sketch, Abstract, and Zeplin
-
Learned how bad I am with Angular
-
Carried LeadGen design into the 2016 Google for Entrepreneurs Finals 🏅
Additional Experience
Agencies and Entrepeneurship
Starting wasn't easy, but it was fun! I did a ton of contract work for big companies, explored design/coding/culture boundaries, and even launched a couple of startups.
-
IGT showed me how platforms could look a lot like consumer experiences
-
illstatic.com taught me that I could Design and Code
-
Method showed me how to scale commerce systems.
-
Wells Fargo introduced me to the finer details of complex email projects.
-
Toyota & Scion kicked off my career by allowing me to collaborate with some of the best engineers, art directors, and biz dev folks.
BIOGRAPHY
"Selino is an ultimate triple-threat. He brings an amazing amount of UX and UI experience to the table along with the technical abilities to make them happen in HTML and Javascript. He's that all-in-one UI/UX guy that is always needed and rarely found."
Paul Clegg
Senior Web Developer, Collabnet
I'm a digital product designer with 6+ years of crafting SaaS and healthcare software. My jam is collaborating to Discover, Define, Develop, and Deliver end-to-end solutions on mobile, wearable, and desktop platforms.
Born into poverty and caregiving for a neurodivergent single parent, my achievements have been hard-fought through dedication, resilience, and no small amount of luck.
-
My dedication to UI design landed me a teaching assistant position at CCAC, a premium university.
-
Resilience pushed me to achieve a self-supported education in UX and Coding.
-
It was luck that put me under the mentorship of some of the best art directors and UI professionals in SaaS.
See my portfolio - http://uxfol.io/selinov
Visit my LinkedIn - http://linkedin.com/in/selino
Ride with me - strava.com/athletes/9041269


















